Axes | Chart.js Axes are an integral part of a chart. They are used to determine how data maps to a pixel value on the chart. In a cartesian chart, there is 1 or more X-axis ... Labeling Axes - Chart.js When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. # Scale Title Configuration. Namespace: ...
Chart.js Y axis label, reverse tooltip order, shorten X axis labels Chart.js Y axis label, reverse tooltip order, shorten X axis labels - Javascript Chart.js · Description · Demo Code · Related Tutorials.

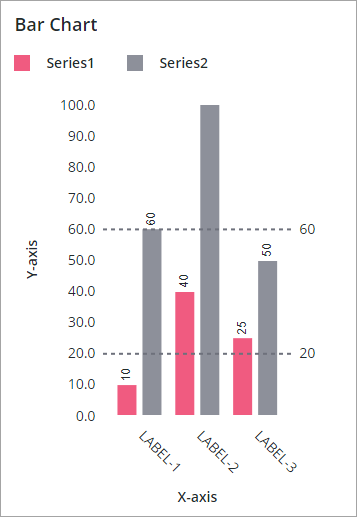
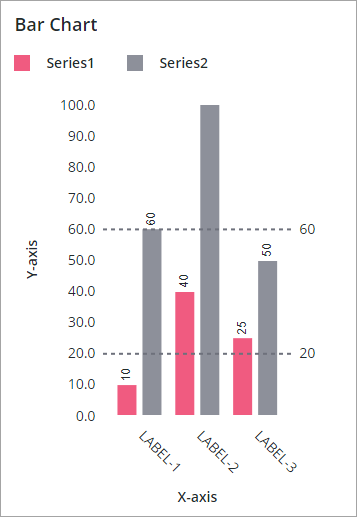
Chartjs axes label
Category Axis - Chart.js Category Axis. If the global configuration is used, labels are drawn from one of the label arrays included in the chart data. If only data.labels is defined ... Cartesian Axes - Chart.js Ticks represent data values on the axis that appear as labels. The tick mark is the extension of the grid line from the axis border to the label. Axes - Chart.js No information is available for this page.
Chartjs axes label. Axes - Chart.js No information is available for this page. Cartesian Axes - Chart.js Ticks represent data values on the axis that appear as labels. The tick mark is the extension of the grid line from the axis border to the label. Category Axis - Chart.js Category Axis. If the global configuration is used, labels are drawn from one of the label arrays included in the chart data. If only data.labels is defined ...

javascript - ChartJS place y-axis labels between ticks ...

Quick Introduction to Displaying Charts in React with Chart ...

With a horizontal bar chart, how can I adjust the position of ...

Set Color Of Specific Tick - chartjs - QuickChart
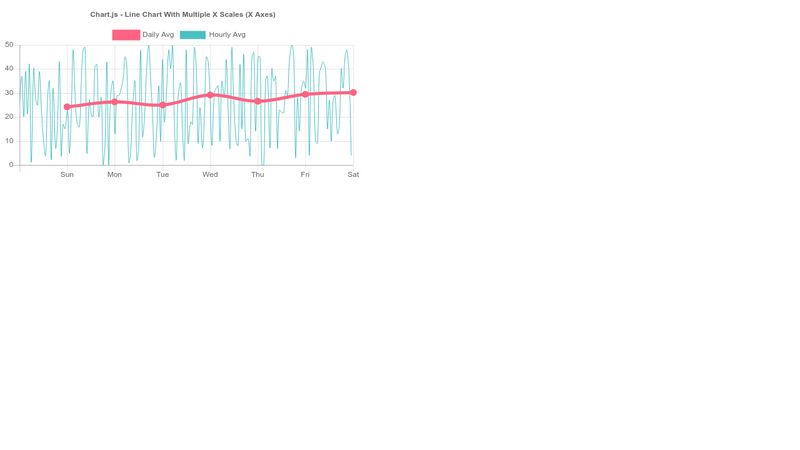
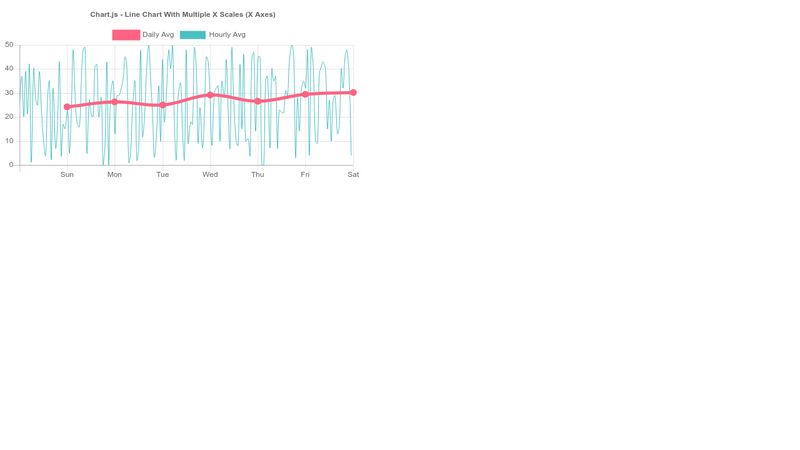
![BUG] X Axes time scale (hour format) in chart.js not working ...](https://user-images.githubusercontent.com/32042376/42014954-a9b17774-7ac2-11e8-8b69-acc05cd9d194.JPG)
BUG] X Axes time scale (hour format) in chart.js not working ...

Customize C# Chart Options - Axis, Labels, Grouping ...

Chart.js , data-label & Y axis maximum chart value · Issue ...

javascript - How to change x-Axes label position in Chart.js ...

Angular 13 Chart Js Tutorial with ng2-charts Examples

DevExtreme Charts - Axis Label Customization (v20.2)

Guide to Creating Charts in JavaScript With Chart.js

How to Set Custom String Labels on the Y Axis in Chart JS

D3.js Tips and Tricks: Adding axis labels to a d3.js graph

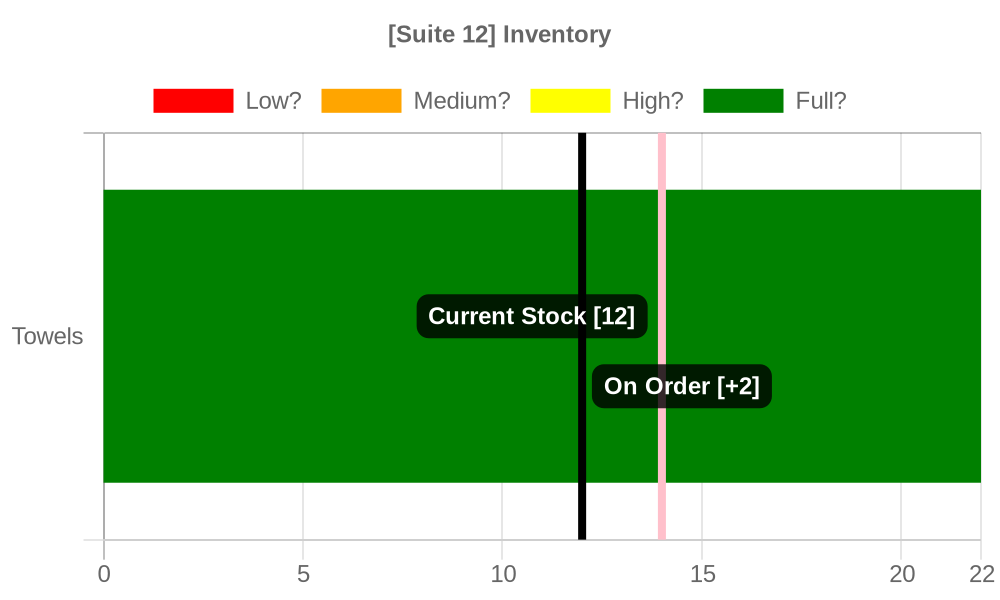
Display Customized Data Labels on Charts & Graphs

javascript - ChartJS - How to increase the maximum degree of ...

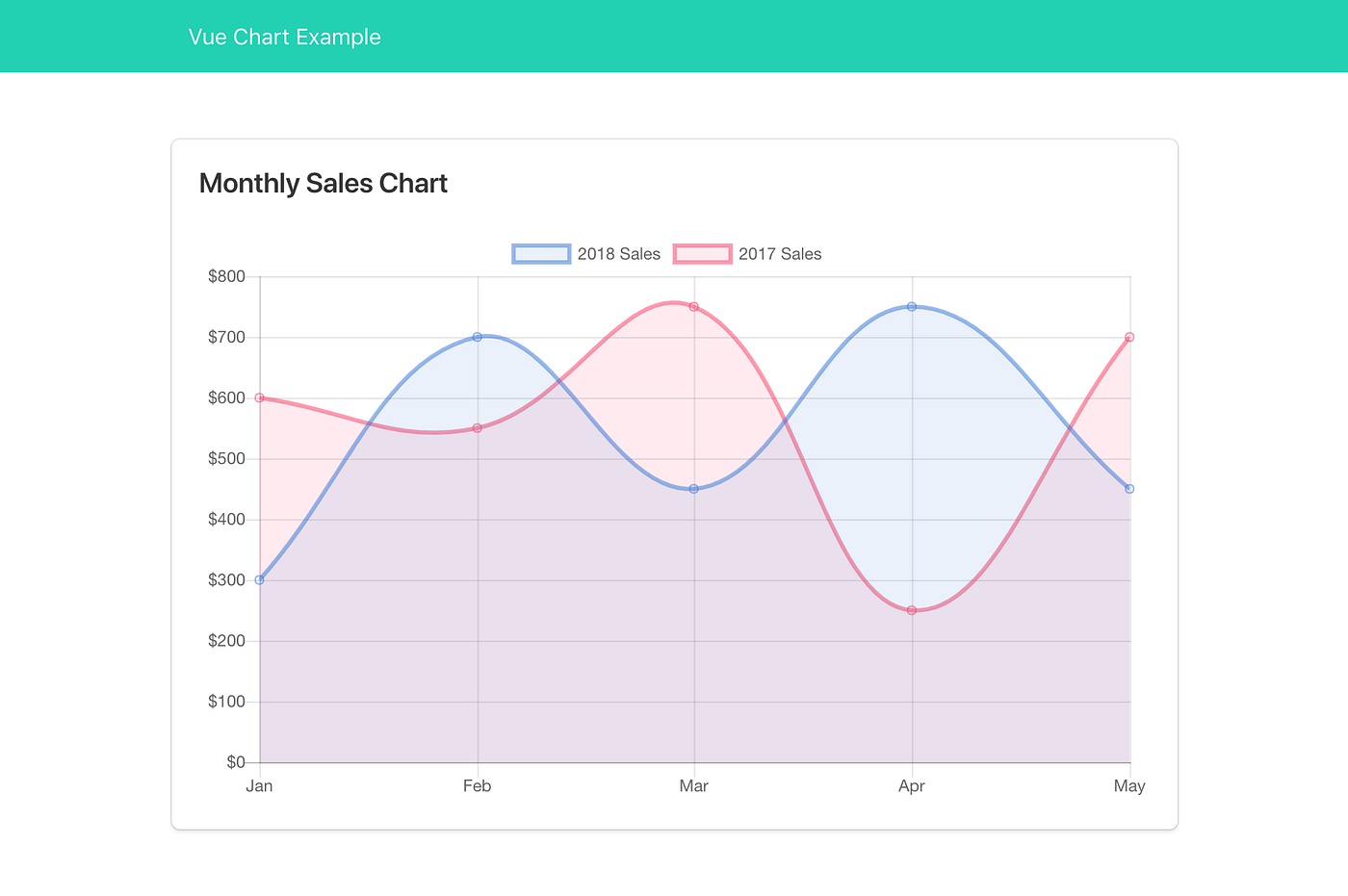
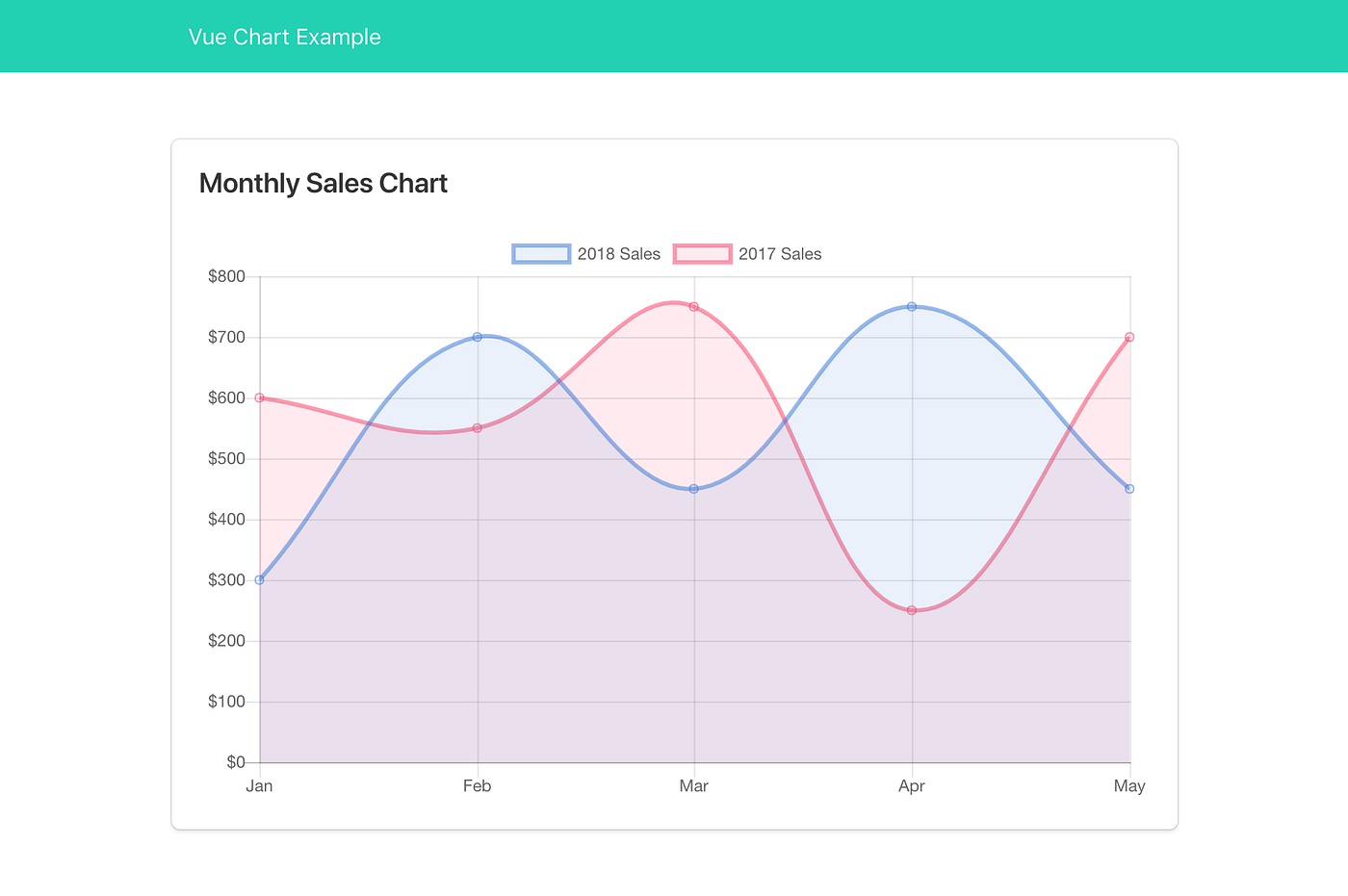
Vue Chart Component with Chart.js | by Risan Bagja | Code ...

Chart.js - Line Chart With Multiple X Scales (X Axes)

Chart.js Data Points and Labels - DEV Community 👩💻👨💻

How To Create Aesthetically Pleasing Visualizations With ...

Customizing Chart Labels

Vue Chart Component with Chart.js | Risan Bagja

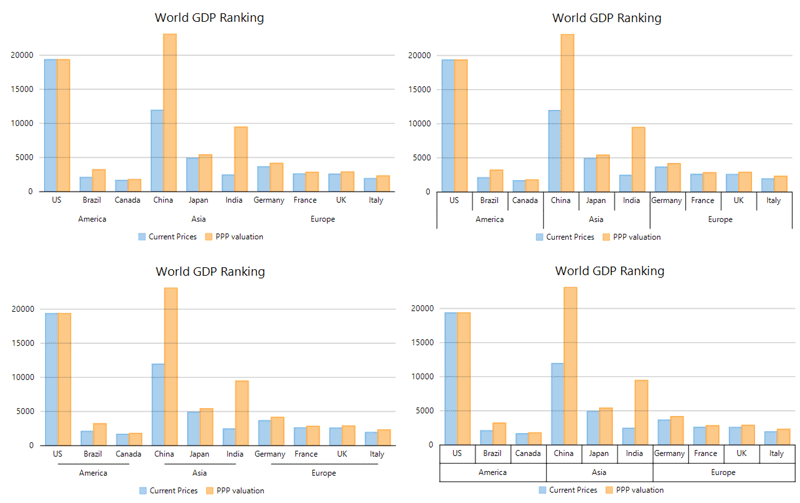
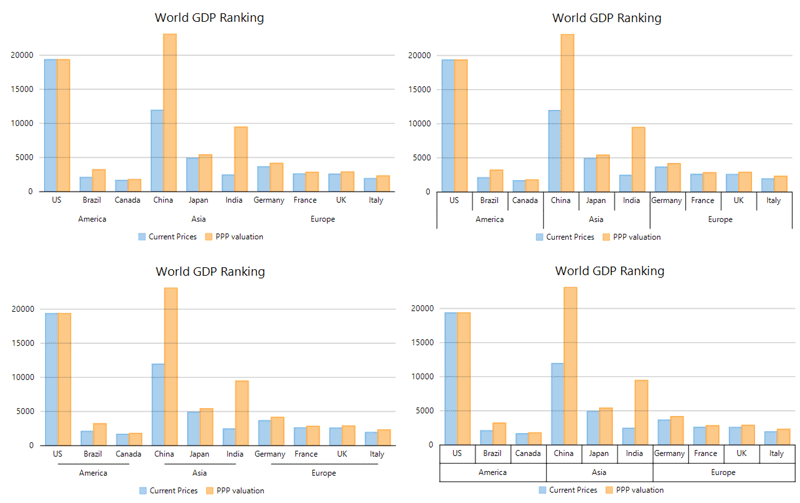
Grouping x axis labels | CanvasJS Charts

Reducing Y-axis in chart.js - Stack Overflow

Customization with NG2-Charts — an easy way to visualize data ...

How to change Y-axis label values in Chart.js and Vue.js ...

How to Reduce the Label Ticks in the X Axis in Chart JS

Display Customized Data Labels on Charts & Graphs

chart.js2 - How do I customize y-axis labels on a Chart.js ...

limit x axis labels on time series · Issue #5154 · chartjs ...

javascript - CHART.JS How can I offset/move/adjust the labels ...

Step-by-step guide | Chart.js

Chart Configuration | Elements API | Charts | Vaadin 7 Docs

Quick Introduction to Displaying Charts in React with Chart ...

A guide to annotating the charts – ApexCharts.js

How to truncate labels in Chartjs while keeping the full ...

Display Date Label as group in axes - chart js · Issue #5586 ...

Vue Chart Component with Chart.js | by Risan Bagja | Code ...

Positioning | chartjs-plugin-datalabels

Customization with NG2-Charts — an easy way to visualize data ...

Visualising CSV data with Chart.js

Vue Chart Component with Chart.js | by Risan Bagja | Code ...

Line breaks, word wrap and multiline text in chart labels.

How to Wrap Long Labels in the X-Axis Scales in Chart.js

Positioning Axis Elements – amCharts 4 Documentation

Ability to rotate axis titles · Issue #8345 · chartjs/Chart ...












































Post a Comment for "45 chartjs axes label"